這篇筆記主要整理自此部 2022/5 YT 影片:TypeScript Tutorial for Beginners - Programming with Mosh
*以下 TypeScript 簡稱 TS
❓ What / Why
一、What is TS?
- 由 Microsoft 所開發的程式語言,為了解決 JS 的不足
- 可以想成 TS 是有著 type checking 的 JS (在 editor compiling 就能抓到相關 bug,不用等到 run code)
二、Why use TS?
- JS 能用的 TS 也能用,且 TS 又多加了額外的東西
- 可以 static typing,一旦宣告變數的資料型別,後續變數就不能被賦值其他型別,讓程式碼更嚴謹。

- 雖然 JS 也有陸續更新不錯的功能,但並不是每個瀏覽器都能兼容,可以使用 TS 再編譯成特定版本的 JS(瀏覽器不懂 TS,所以一定要經過 compilation 變成 JS)
🏗 使用 TS
一、環境建置
- 下載 node.js、npm
- 終端機輸入
$ npm i -g typescript -g 表示安裝在 global,讓所有檔案都能使用,若電腦不給安裝可以試試在最前方加入 sudo 表示使用 super-user-do 的權限
- 終端機輸入
$ tsc -v 可確認 TS compilers 安裝版本
二、建立專案
(以下會使用 VScode)
- 開新資料夾,建立 .ts 檔案 (基本上就建好了xd,可以開始 coding)
- 終端機輸入
$ tsc <.ts 檔案名稱>,會產出該檔案的 .js 檔(不寫檔案名稱就是 compile 全部 ts 檔)
⬇️ .ts

⬇️ .js (let 之所以變成 var 是因為 TS compiler 預設編譯成 es5 的版本;: number 消失是因為那是 TS 才有的)

三、配置 TS compiler
-
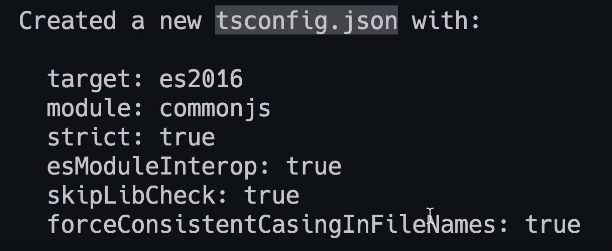
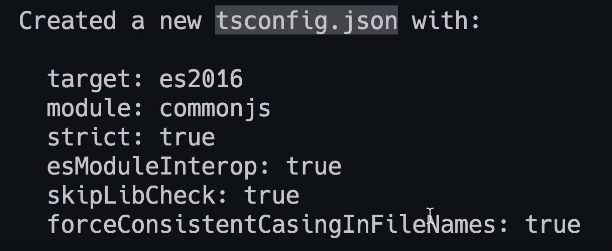
終端機輸入 $ tsc --init,會創建 tsconfig.json 檔,且有以下設定

-
打開檔案可以看見許多先註解掉的 code + 解釋,有需要在使用就好了
-
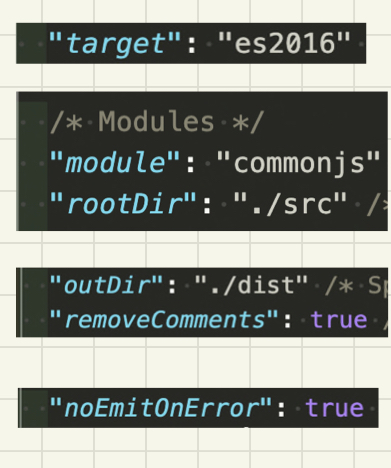
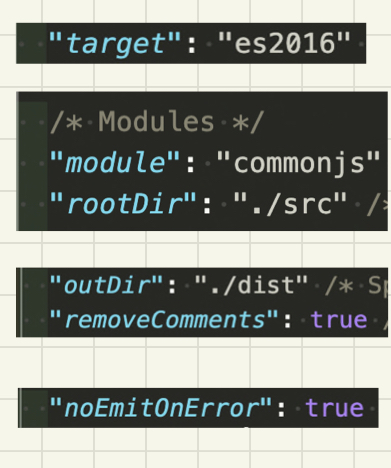
可先留意以下幾個

- target:要 compile 成哪一版本的 JS(可考量受眾使用的 browser)
- rootDir:設定包含 src files 的目錄
- outDir:設定 compile 後的檔案要放在哪個目錄
- removeComments:compile 時會移除 comments
- onEmitError:只要 TS 有 error 就不會 compile(預設是即便有 error 也會 compile)
四、可以如何 Debug
透過一些設定,我們可以在 VScode 中逐行 debug
- 開啟 tsconfig.json 檔的
"sourceMap": true
- 之後在終端機輸入
$ tsc 進行 compile,都會出現編譯檔案的 .map 檔(是給 debugger 看的)

- 點選 VScode 旁邊的「Run & Debug」按鈕
- 點選「create a launch.json file」,接著選擇 Node.js 的環境

- 在 launch.json file 新增第 13 行

- 在想要 debug 的檔案中選擇想要從哪一行開始 debug(放紅點)
- 接著就能按開始鈕 or F5 開始 debug!

以上,有任何想法或文內有誤、不清楚歡迎提出,謝謝大家 🙏🏻
.
筆者小記:覺得 TS 的 config 檔設計很貼心!ヾ(●゜▽゜●)♡